Editing table fields through the responsive form designer
Prerequisites
Introduction
As seen during the designing, the fields of the form must be associated with fields of the table used for its creation.
Since the Automatically create the field in the table by dragging a component onto the form option was checked, in the Preferences, the table fields are created automatically by the system when the form components are dragged to the designing area.
It is possible to edit the data of the fields created automatically for the table, if necessary.
See how to perform this operation:
Editing table fields
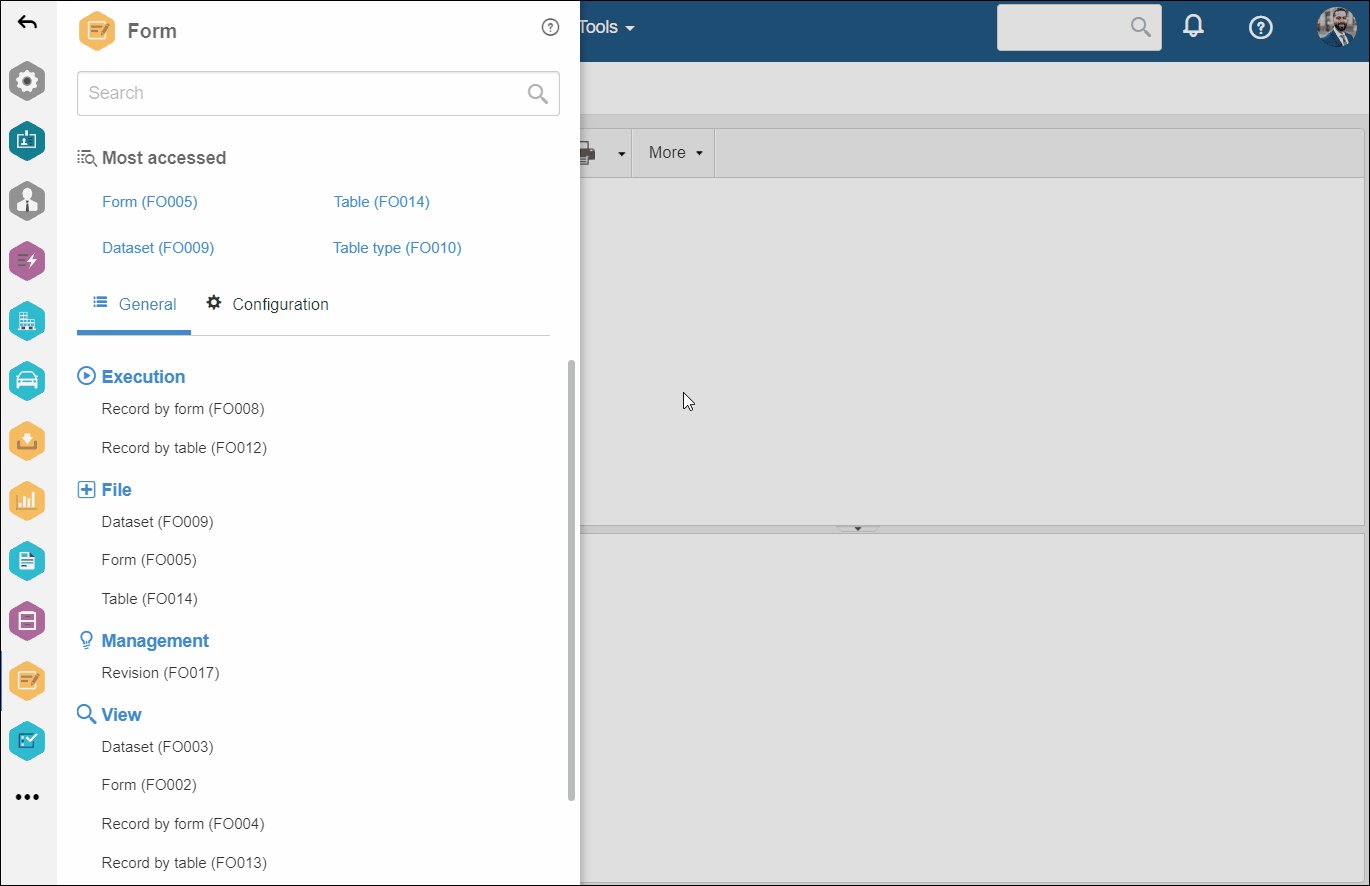
1. Access the File > Form (FO005) menu.
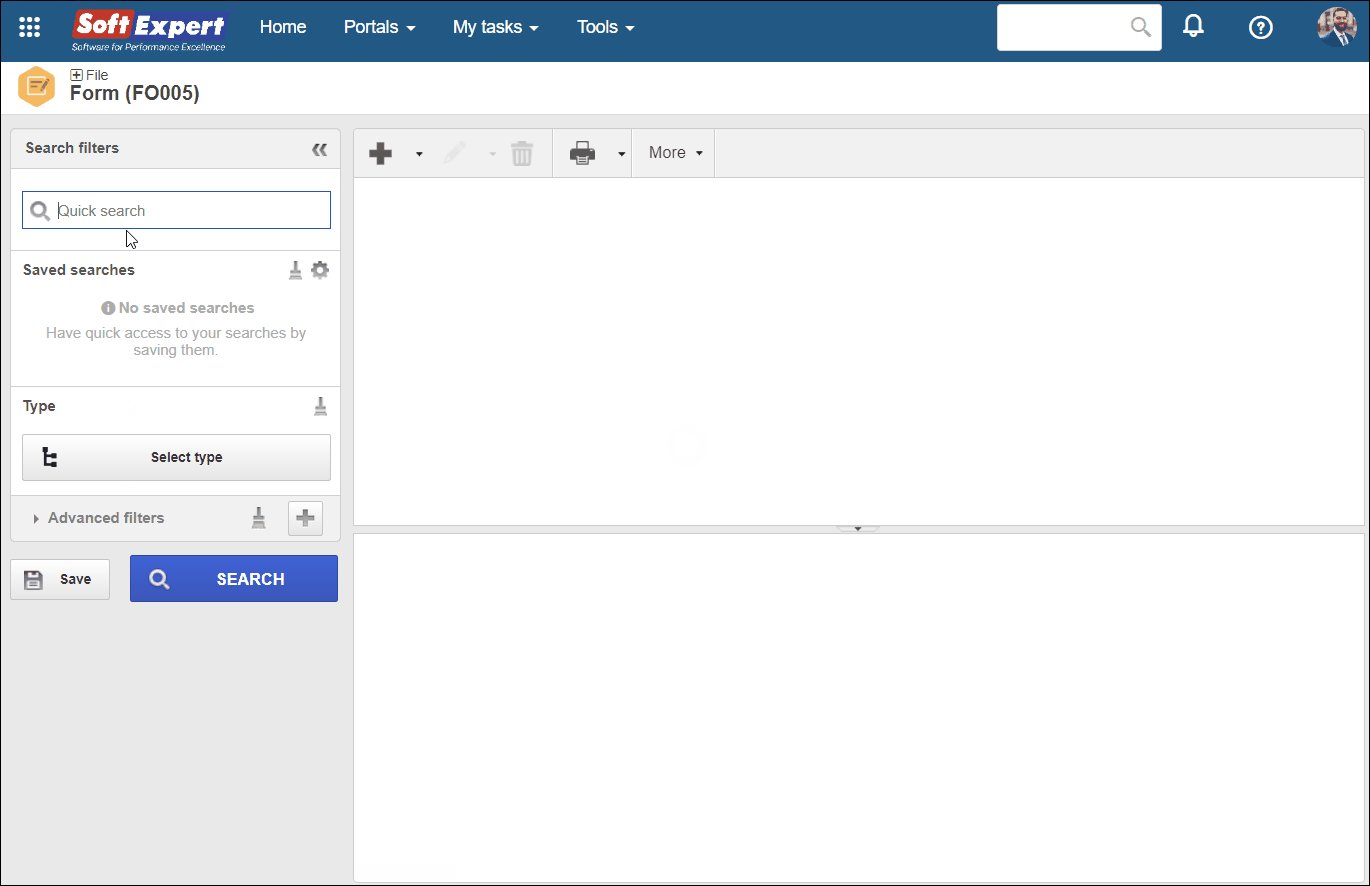
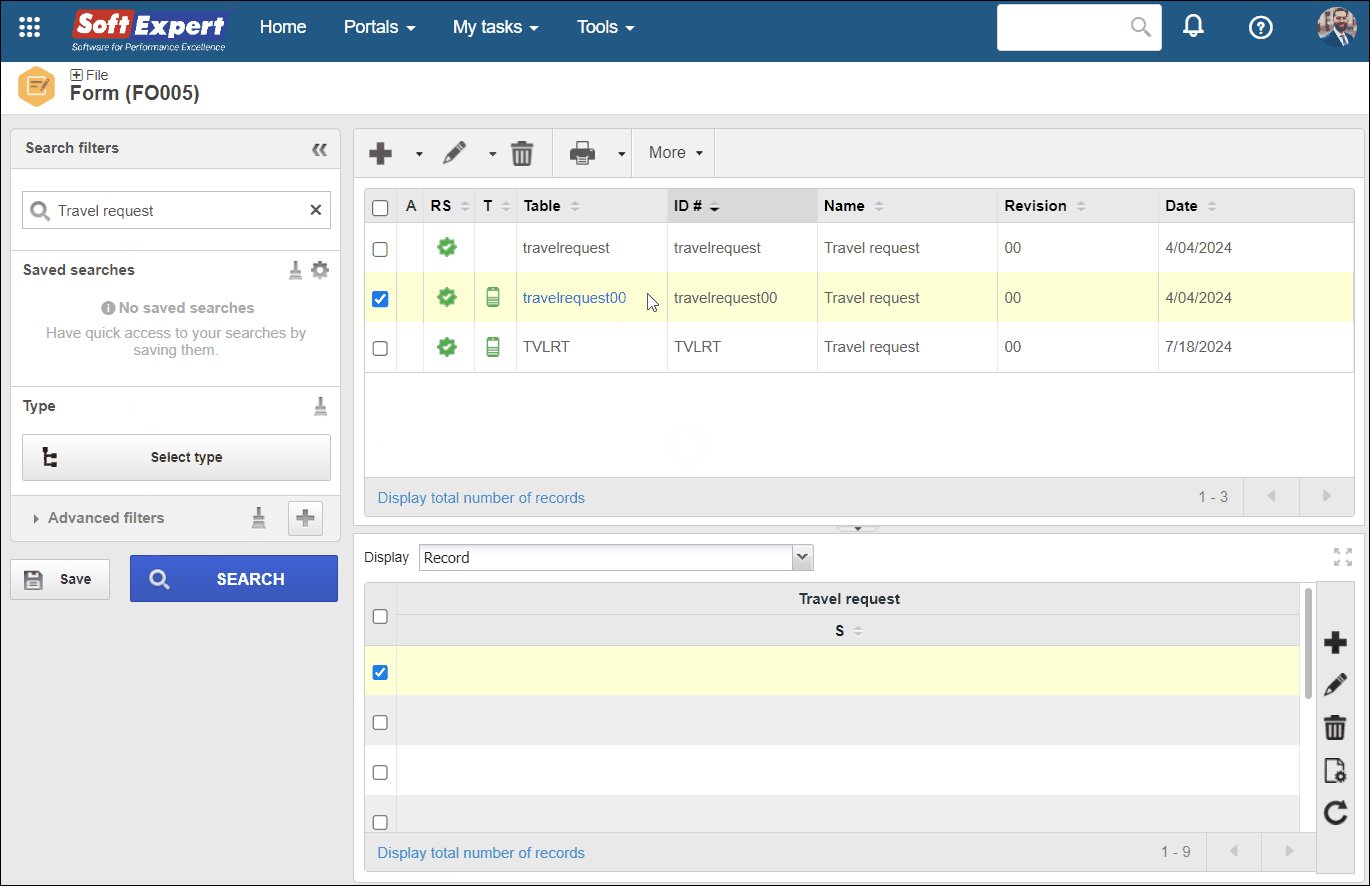
2. Select the responsive form containing the field that needs to be edited.
3. Click on the arrow next to the  button and select Form designer.
button and select Form designer.

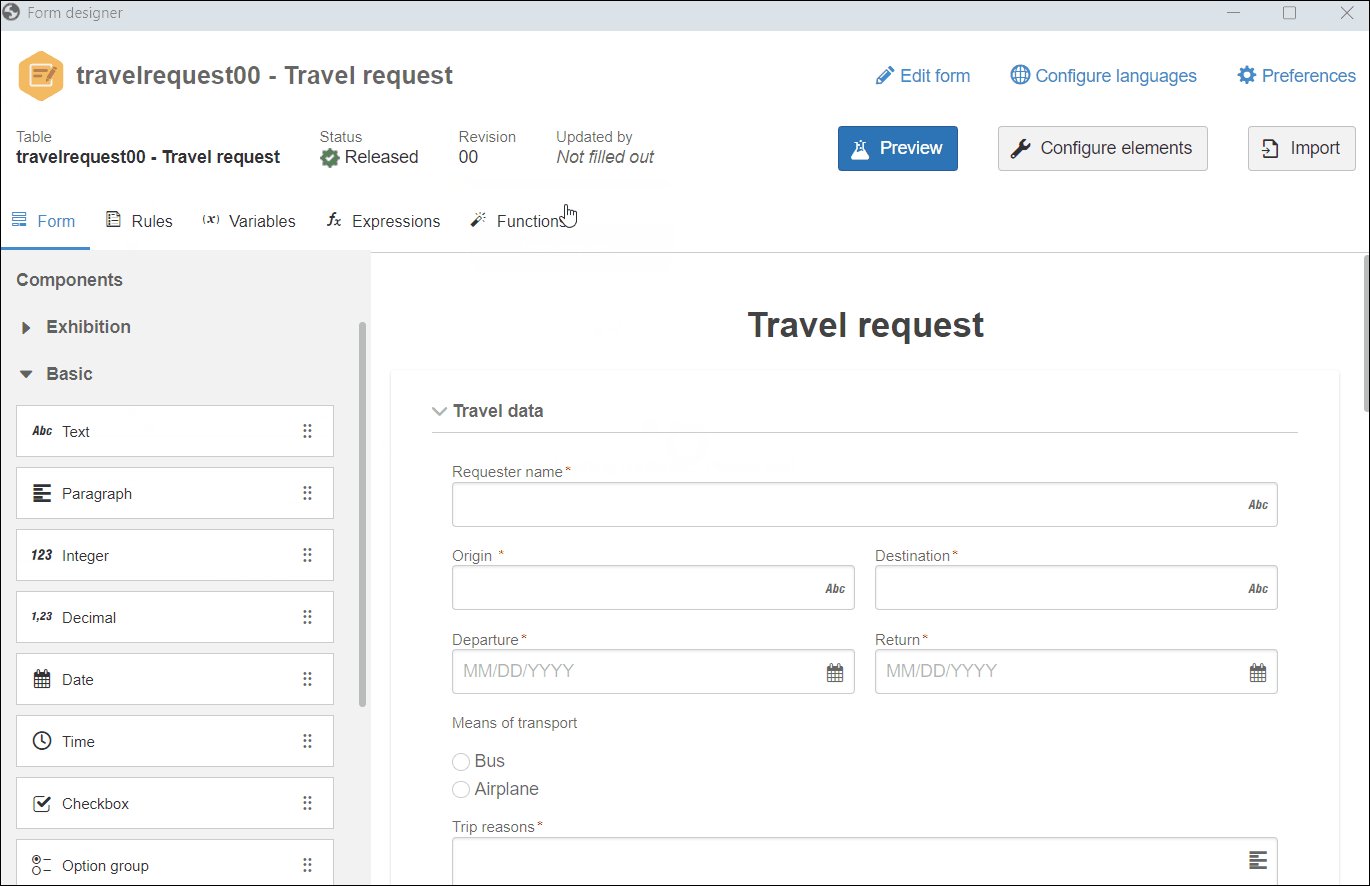
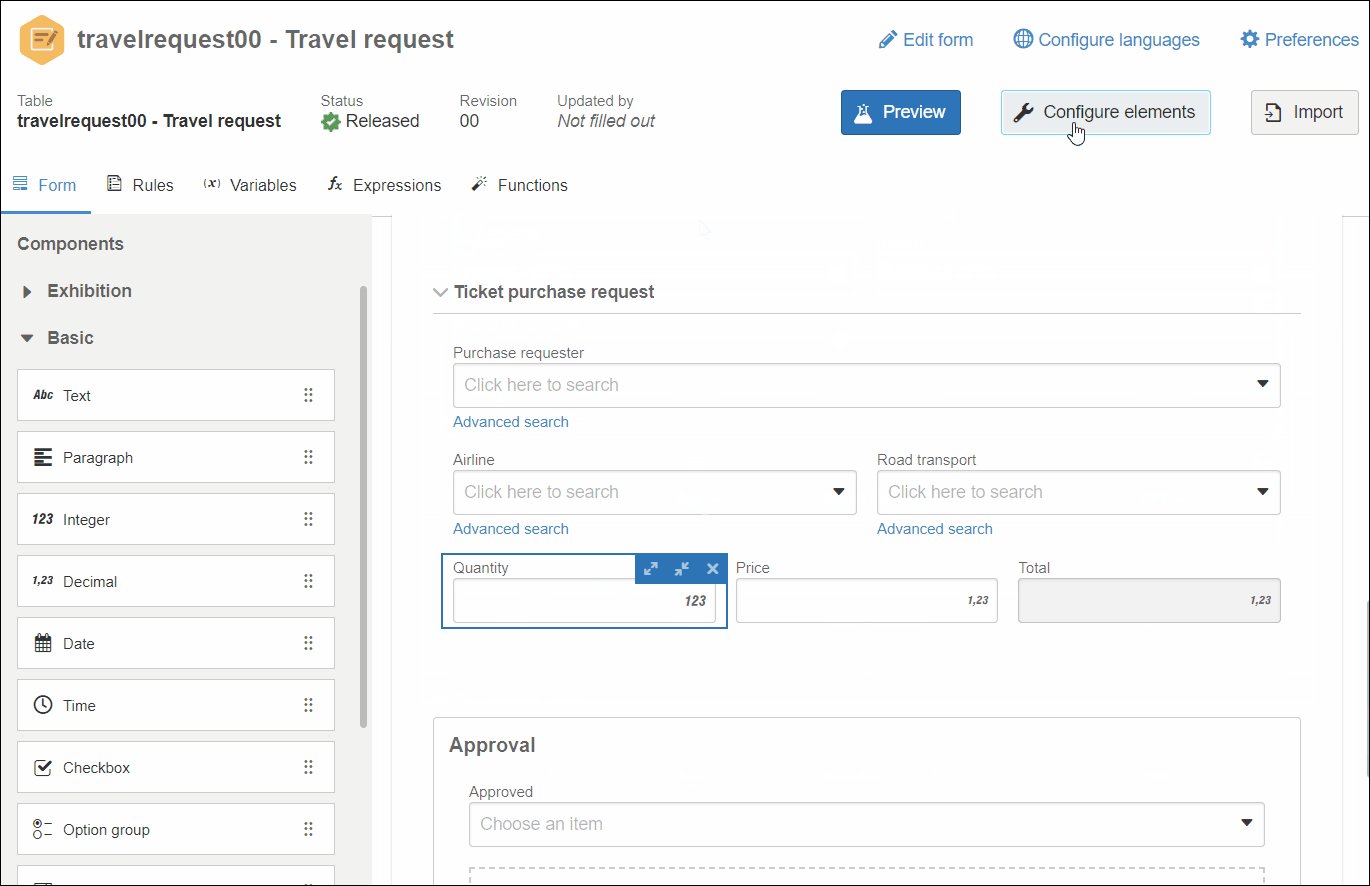
4. In the designing area, select the form field associated with the table field that needs to be edited.
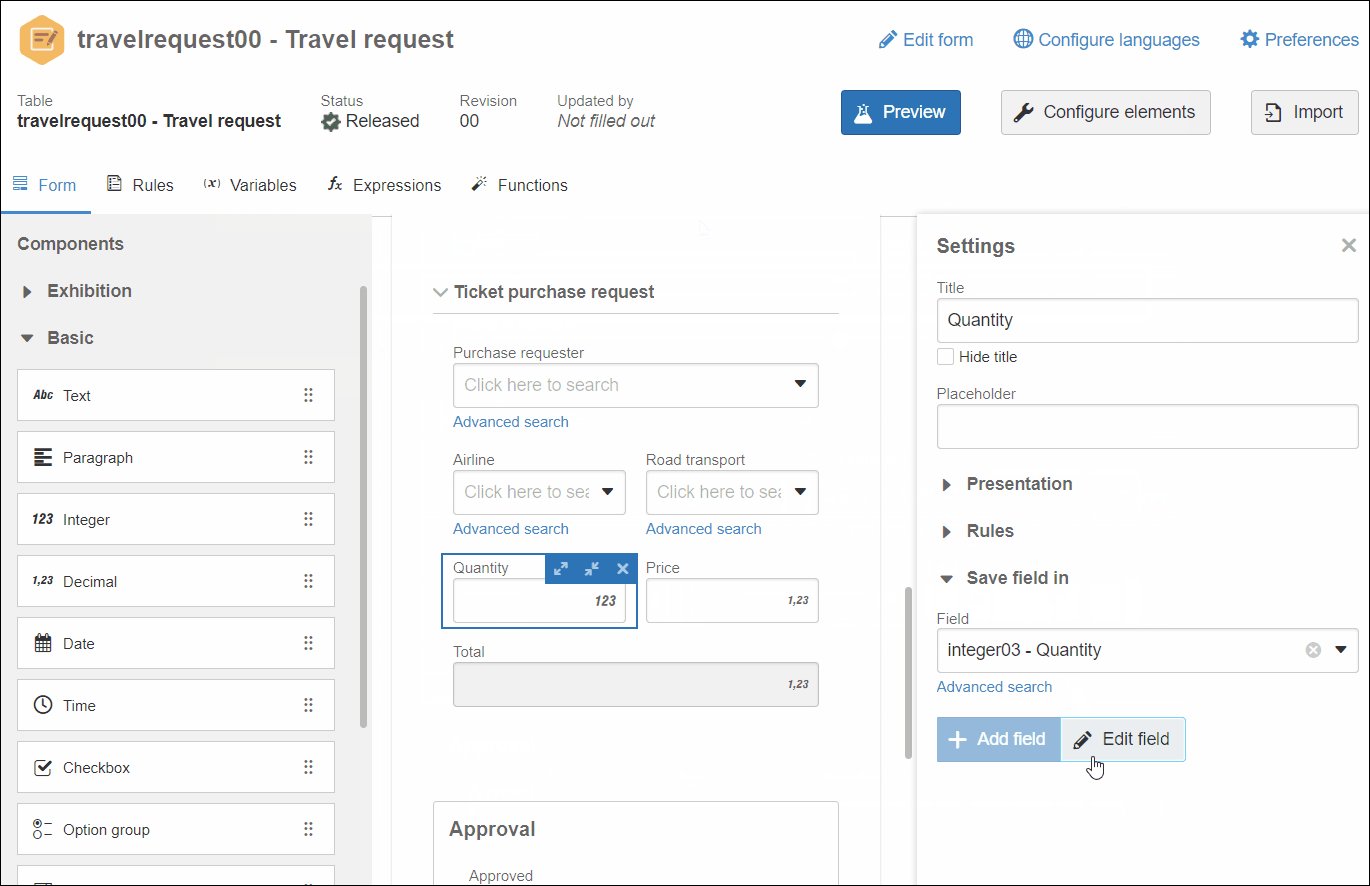
5. Click on the Configure elements button and on the arrow of the Save field in section.
6. Click on the Edit field button.
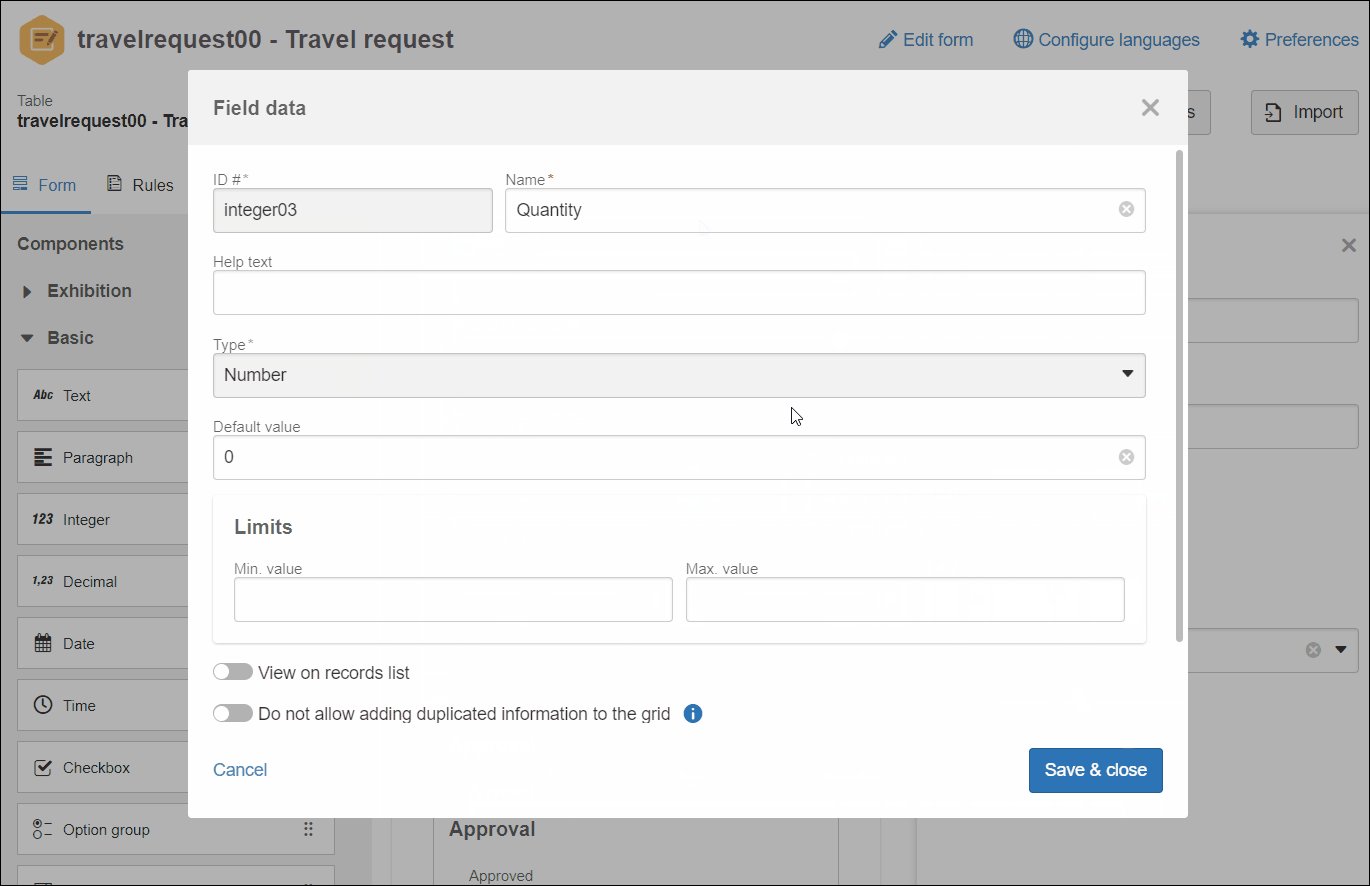
7. On the screen that will open, make the necessary changes.

For more information about the options available on the table field data screen, refer to the Editing table data article.
Conclusion
All done! Now you know how to edit table fields using the responsive form designer.