Criar um formulário
Neste tópico, iremos mostrar como criar um formulário responsivo simples.
Como exemplo, criaremos um formulário para solicitação de viagem.
Para isso, basta seguir os passos abaixo:
1º passo: Criar tipo de tabela
O formulário precisa de uma tabela para poder armazenar seus registros. As tabelas no SoftExpert Formulário são classificadas por tipo para manter a organização.
Para criar um tipo de tabela, realize os seguintes passos:
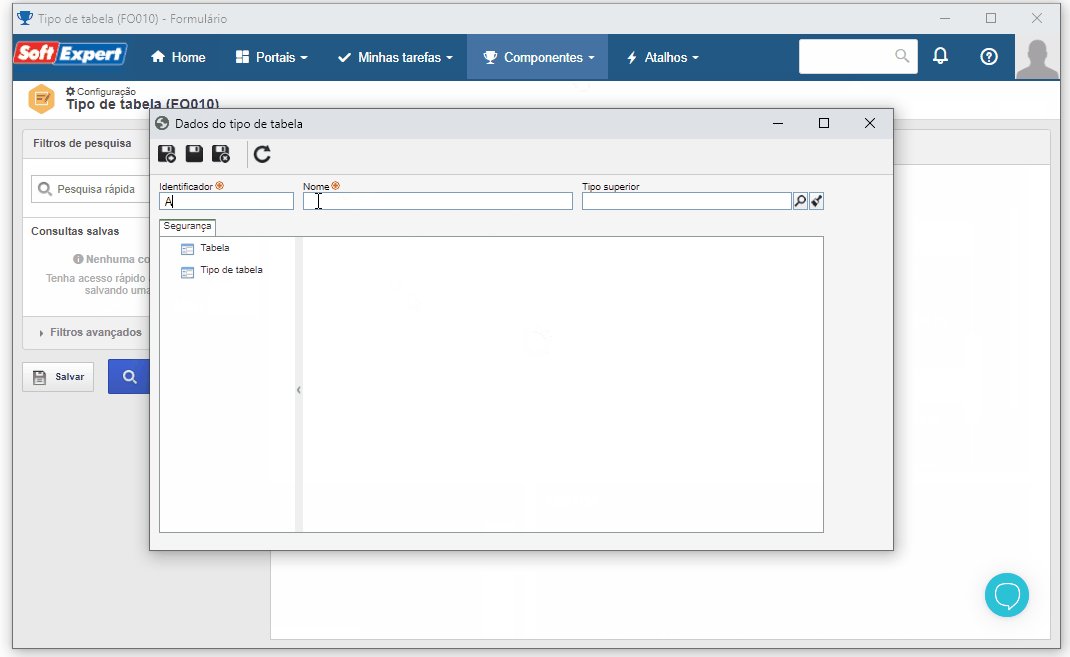
1. Acesse o menu Tipo de tabela (FO010) e clique no botão  da barra de ferramentas.
da barra de ferramentas.
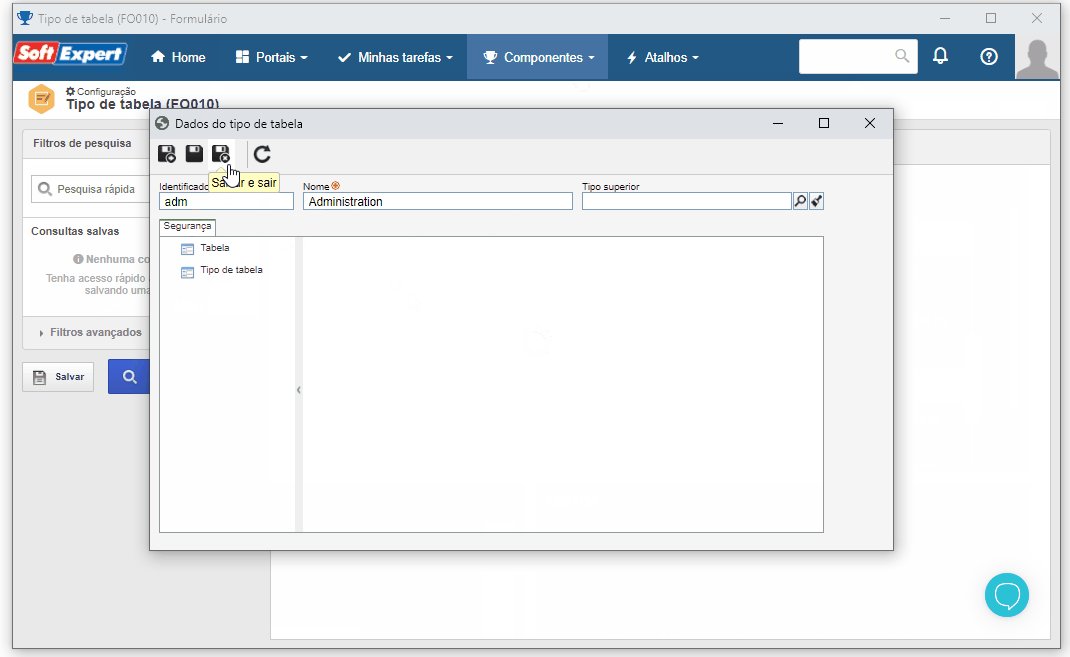
2. Na tela que será aberta, informe o identificador "ADM" e o nome "Administration".
3. Feito isso, clique no botão  .
.

Pronto, criamos um tipo de tabela com sucesso!
2º passo: Criar tabela e formulário
Agora que já criamos um tipo de tabela, podemos criar a tabela e o formulário.
Para isso, acesse o menu Formulário (FO005), clique na seta ao lado do botão  e selecione a opção Formulário responsivo.
e selecione a opção Formulário responsivo.

Na tela que for aberta, informe o identificador "TRF" e o nome "Travel request".
Em seguida, desabilite o botão Selecionar uma tabela existente.
Ao fazer isso, os campos Identificador e Nome da tabela serão mostrados com os mesmos valores preenchidos para o formulário.
No campo Tipo de tabela informe o tipo criado no passo Criar tipo de tabela.
Feito isso, clique no botão Salvar e fechar.
Pronto, criamos a tabela e o formulário com êxito!
3º passo: Criar campos no formulário
A tela do editor de formulário será aberta após salvar os dados.
Ao lado esquerdo desta tela, fica o painel de itens/componentes que podem ser utilizados no formulário.
Para este exemplo, arraste e solte um campo de texto para a área de modelagem.
Com isso, o sistema cria automaticamente um campo no formulário e na tabela.
O formulário responsivo também possui a funcionalidade de salvamento automático. Portanto, ao criar um campo o formulário é salvo automaticamente.
Em seguida, arraste outro campo de texto e posicione-o ao lado do primeiro campo.
Dê um duplo clique sobre o item para abrir o painel de propriedades ao lado direito.
Selecione os campos e altere os títulos para “First Name” e “Last Name".
Feito isso, arraste e solte um item de painel. Este item, auxilia na melhor organização das seções de um formulário.
Agora inclua alguns campos no painel.
Para isso, arraste e solte um grupo de opções para dentro do painel e clique no botão Configurar opções do painel de propriedades, à direita da tela.
Em seguida, adicione as opções "Return" e "One-way" e clique no botão Salvar e fechar.
Agora vamos alterar algumas opções de layout.
No painel de propriedades do grupo de opções, marque a opção para ocultar o título. E na opção Apresentação, altere a orientação para "Horizontal".
Na sequência, repita os passos anteriores e crie mais 4 campos conforme indicado:
- Departure City: Campo do tipo texto
- Arrival City: Campo do tipo texto
- Departure Date: Campo do tipo data
- Return Date: Campo do tipo data
Após isso, vamos melhorar o layout do nosso formulário adicionando um título personalizado.
Arraste um elemento de título para o início do formulário.
Depois acesse o painel de propriedades e faça as alterações conforme a imagem.
Em seguida, vamos pré-visualizar a execução clicando no botão Pré-visualizar.
Desta maneira, seu formulário foi criado com sucesso!









