Editar campos de la tabla con el editor de formulario adaptativo
Prerrequisitos
- Acceso al menú Registro > Formulario (FO005).
- Formulario adaptativo previamente registrado y modelado.
Introducción
Como vimos durante el modelado, los campos del formulario deben estar asociados a los campos de la tabla utilizada para crearlo.
Como se ha marcado la opción Crear automáticamente el campo de la tabla al arrastrar un componente al formulario, en las Preferencias, los campos de la tabla son creados automáticamente por el sistema al arrastrar los componentes del formulario al área de modelado.
Si es necesario, es posible modificar los datos de los campos creados automáticamente para la tabla.
Vea cómo realizar esta operación:
Editar campos de la tabla
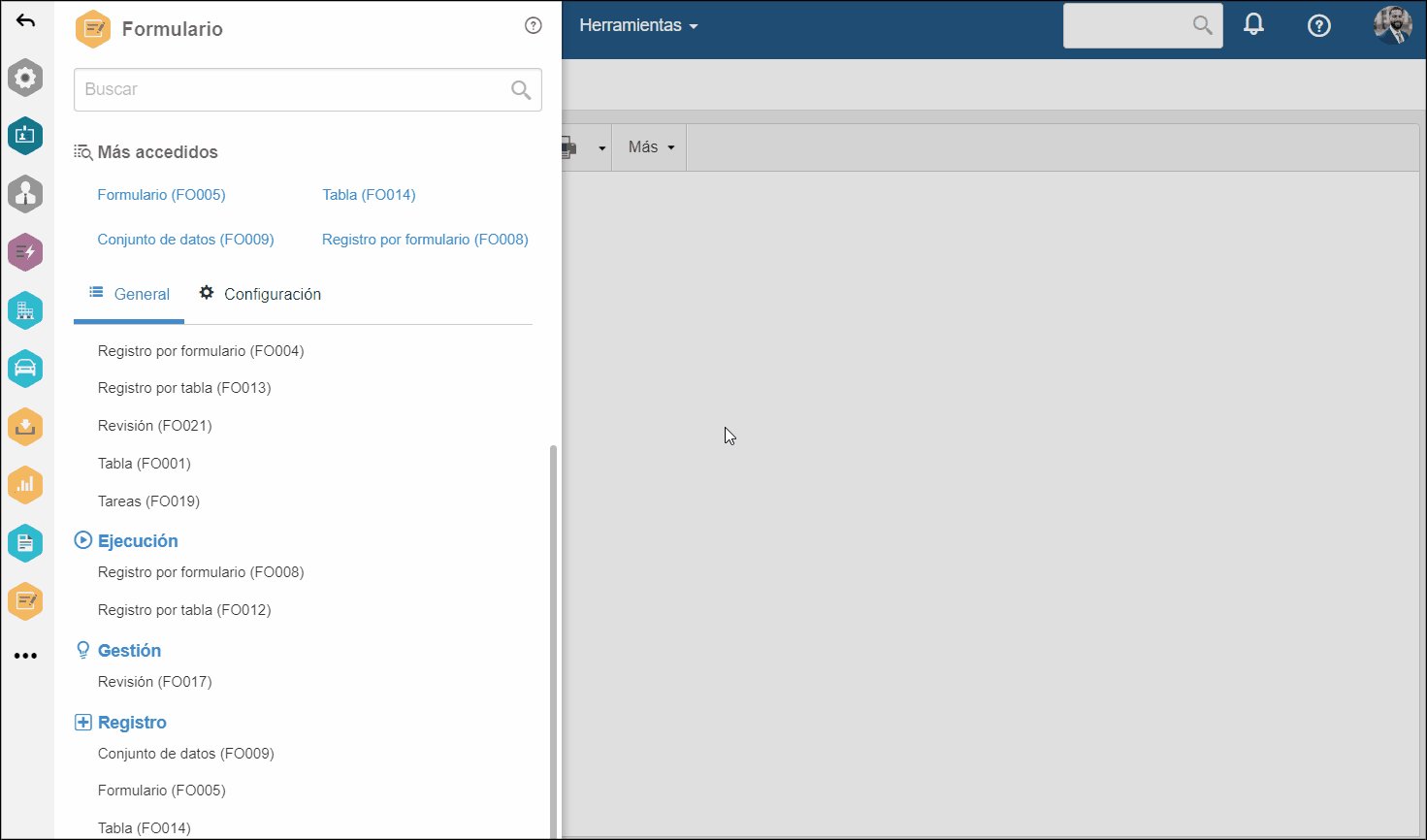
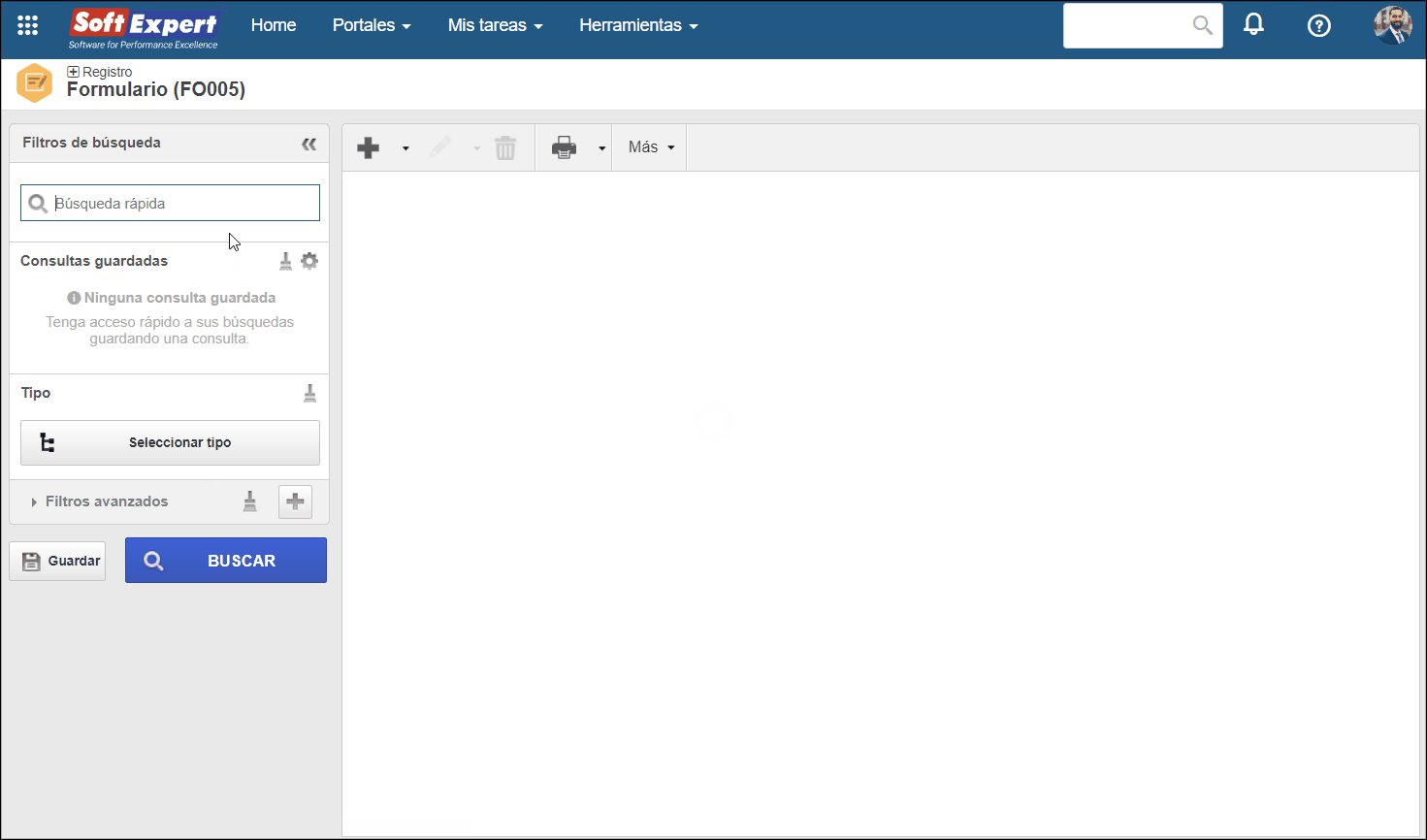
1. Acceda al menú Registro > Formulario (FO005).
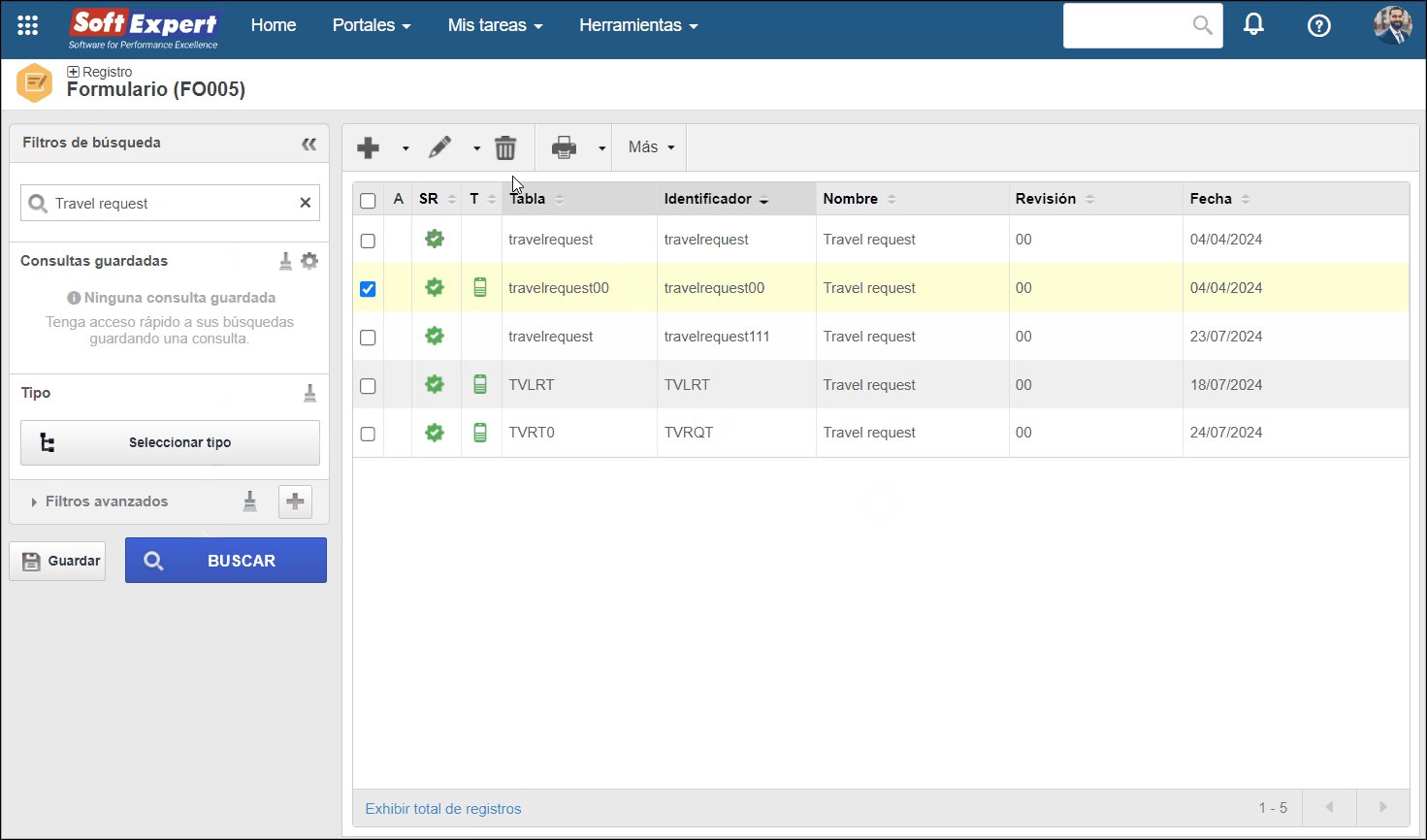
2. Seleccione el formulario responsivo que contiene el campo que debe modificarse.
3. Haga clic en la flecha situada junto al botón  y seleccione Editor de formulario.
y seleccione Editor de formulario.

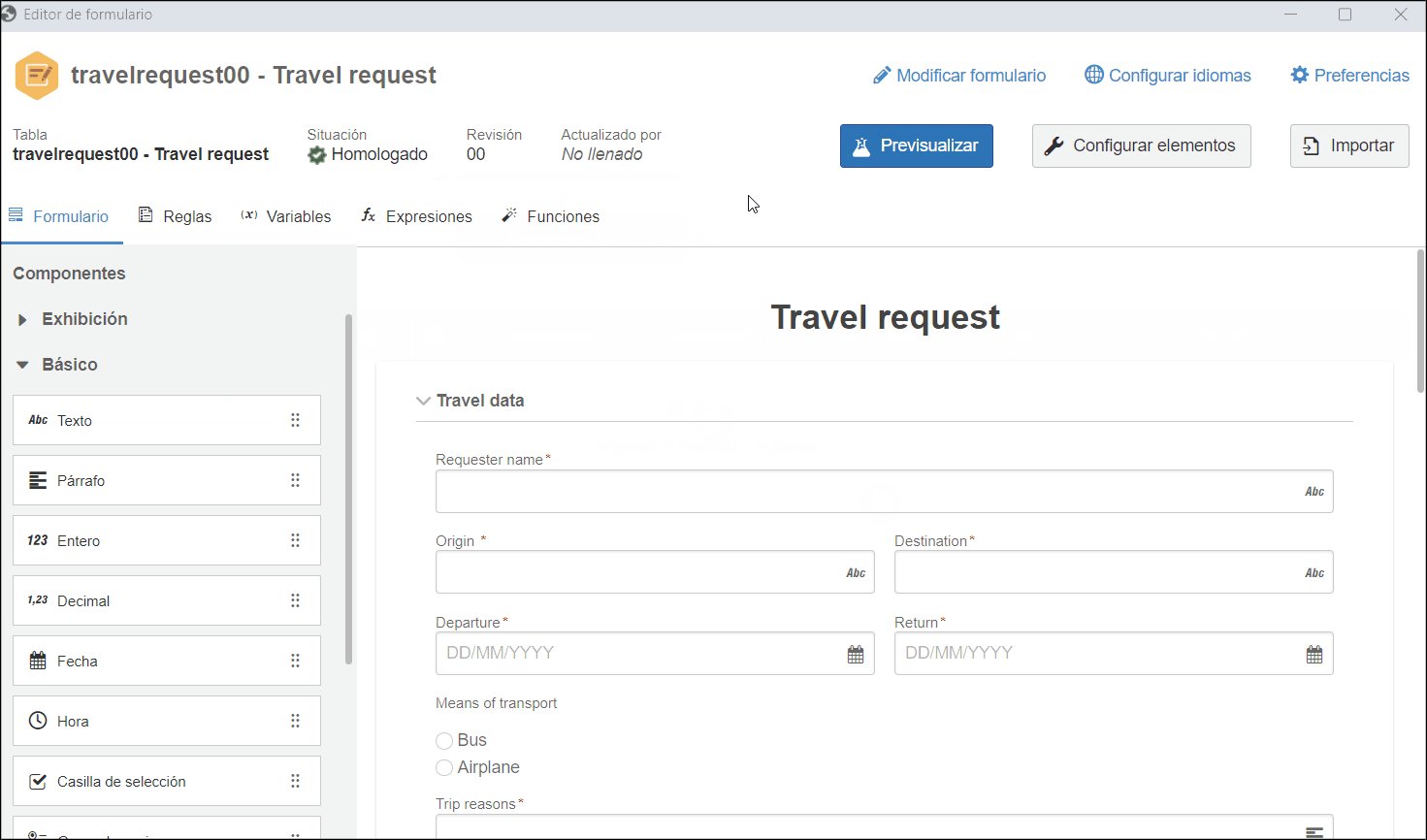
4. En el área de modelado, seleccione el campo de formulario asociado al campo de la tabla que debe modificarse.
5. Haga clic en el botón Configurar elementos y en la flecha de la sección Guardar campo en.
6. Haga clic en el botón Editar campo.
7. En la pantalla que se abrirá, realice los cambios necesarios.

Para obtener más información sobre las opciones disponibles en la pantalla de datos del campo de la tabla, consulte el artículo Editar los datos de la tabla.
Conclusión
¡Eso es todo! Ahora, usted ya sabe editar los campos de la tabla con el Editor de formulario adaptativo.



